CSS, metin ve format biçimlendirmeye yarayan işaretleme dili olarak tanımlanırken, CSS Sprite, CSS’ten farklı olarak birleştirilme olarak tanımlanır ve daha çok görsellere odaklanmaktadır.
CSS Sprite nedir, neden önemlidir?
CSS Sprite, bir sitede ya da temadaki tüm görselleri birleştirerek göstermeyi amaçlar. Böyle bir yönteme gidilmesinin nedeni ise çok fazla sayıdaki görselin her biri için siteye giriş yapan kişinin sorgu yapmasını önlemektir. 20 resim olan bir sitede, her resim için ayrı bir sorgu oluşturulması gerekir. Ancak CSS Sprite bunları tek bir sorguya dönüştürür. Böylece açılış hızı artacağı gibi sorgu sayısında da ciddi bir düşüş yaşanır.
Çok sayıda görüntü içeren bir web sayfasında, özellikle küçük görüntülerin (ikonlar, simgeler vb.) yüklenmesi daha uzun sürebilir. Ayrı görseller yerine CSS sprite kullanmak, tarayıcıdan sunucuya yaptığınız HTTP isteklerinin sayısını önemli ölçüde azaltacaktır. Bu da web sitenizin yükleme süresini ve genel performansını iyileştirmede son derece etkilidir.
CSS Sprite Nasıl Yapılır?
CSS Sprite işlemini yapmak isteyenler için iki farklı seçenek mevcut. Dilerseniz Spritegen ya da online olarak CSS Sprite yapmanıza imkan sağlayacak bir siteyi kullanabilirsiniz. Dilerseniz de Photoshop gibi görsel araçları kullanarak görsellerinizi tek bir görsel haline getirebilirsiniz. Online olarak tercih edeceğiniz sistemlerden bazıları ise şöyle; CSSsprites, IcoMoon.
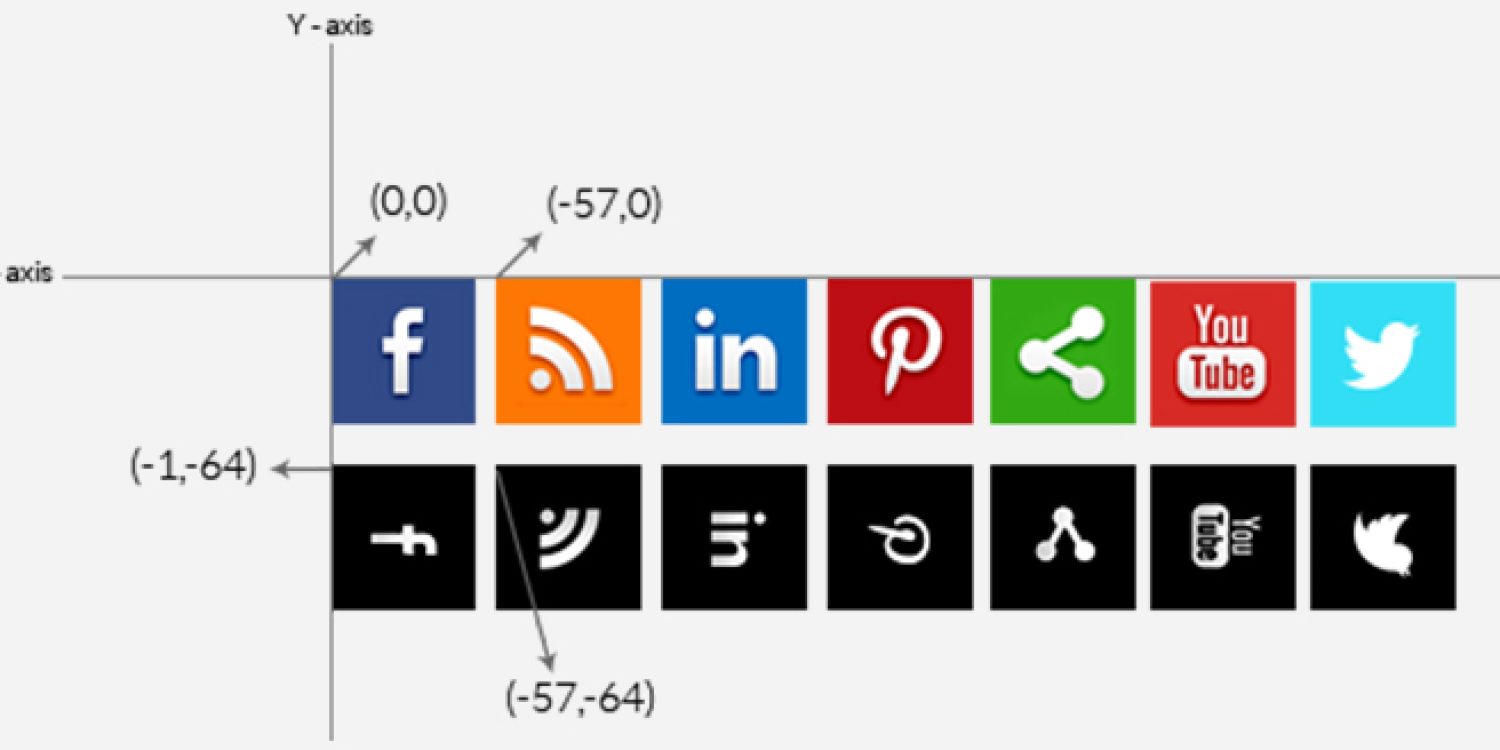
CSS Sprite ile farklı görsellerden elde ettiğimiz tek görselde, CSS kodlarında bu görsellerin işlgili resimdeki pozisyonlarına göre kodlama yapılması gerekmektedir. Örneğin 3 farklı bayrak görselini aynı zamanda göstermek istediğinizde, 3 bayrağı tek görselde birleştirdikten sonra aşağıdaki gibi kodlarla pozisyonların belirlenmesi yeterlidir.
.flags-canada, .flags-mexico, .flags-usa {
background-image: url(‘../images/flags.png’);
background-repeat: no-repeat;
}
.flags-canada {
height: 128px;
background-position: -5px -5px;
}
.flags-usa {
height: 135px;
background-position: -5px -143px;
}
.flags-mexico {
height: 147px;
background-position: -5px -288px;
}